子供が遊びながら食事する、困った、という問題があるのだけど、ベランダで遠足しよう、って言って、レジャーシートを出して食べると、部屋の中のおもちゃにアクセスできない状況にできている、ということと、レジャーシートで食べること自体が面白いみたいで、集中して食べてくれた。
おもちゃは無いものの、鉢植えはあるので、子が植木鉢を箸でツンツンする問題が発生するのだけど、そこらへんに自生している植物も、花見客に割り箸でツンツン攻撃されているだろうから、植物にとってはとくべつにストレスが高い状況でもなさそう。
■
施主支給品を揃える締め切りが近づいてきたり、ゴールデンウィークは壁のペンキ塗りをしたいので、すごい勢いで物を買っていて、どんどん届いている。
この勢いで物を買うのは、海外旅行に行くか、海外旅行中におみやげを買うか、どちらか、くらいしかないと思う。
届いて割れてたら返品や交換などしないといけないので、どんどん開けて、まあ大丈夫でしょ、ってまた閉じている。
今日は壁や天井の面積を計算して、ペンキを注文しまくったのが達成感があった。
けっこうギリギリのスケジュールになってしまっているのだけど、カードが不正利用だとみなされて弾かれたりしてめんどうだった。
これで塗ってみて、ペンキの量が全然足りなかったら塗りかけの家に引っ越すことになる。
ここ数日で注文、調達したもの
- タオルハンガー3つ
- トイレットペーパーホルダー
- トイレの明り取りのガラス板
- 外用スポットライト4つ
- ダウンライト1個
- 電球をさすためのソケット3つ
- カップボードにつける手元灯
- ブラケットライト2つ
- 刷毛とローラー
- ペンキ20リットルくらい
今後3ヶ月くらいの調達予定
- カーテン取り付けのための部品
- カーテン本体
- テレビの壁掛け金具
- ペンダントライト5つ
- 電球は何個要るのか?不明
- ライティングレールにとりつける照明器具が今なにもない
- イサムノグチのランプシェードを買うか、妻を説得してHAYあたりで我慢してもらう
- ベランダで足湯をやるための桶
- 周囲の家を威嚇するためのミラーボール
■
ウェブサイトで、別のタブに行って戻ってくると全面広告が出ている、ということが最近よくあるけど、これが苦手。
個人的には、文中のワードを選択して検索したりとかで、複数のタブを交互に見て調べ物することが多いので、行って戻ってきたときに画面の見た目が変わっていると、これは要らないタブを開きっぱなしにしているな、と思って瞬時に閉じてしまう癖がある。command+wで閉じられるので、タブを閉じるのは一瞬でできる。
そのおかげで、作業中のタブを閉じすぎてしまい、何やってたかわからなくなる。
サイトの提供側としても、ユーザーが達成したかったタスクに貢献できていない、ということになる。
たぶん、今生まれた子どもたちとかは、タブを行き来したら広告が出ているに決まってるので、いったん広告を閉じるボタンを探して、前に見てた画面で、引き続き見たいかな?と考える習慣がつくことであろう。
広告閉じるボタンも小さくて、スマホくらいならぱっと探せるけど、iPadくらいのサイズだと探すのもめんどうで、タブごと消したほうがストレスが少ない。
うちの親とかは不器用なので、全面広告が出たらもう離脱しているんじゃないか、と思う。
昔、うちの弟が小さかったときに、飲食店から「いらっしゃいませ〜」と声をかけられると必ず店に一人で吸い込まれて行ってしまう、という事象が起きていた。
戻るボタンで、こちらはいかがですか?を出せるのだから、戻るボタンで全面広告も引っ込める、という実装を統一するとか、キーボードのescで閉じるようにするとか、キーボードには広告閉じる専用のボタンを搭載するとか、そういう取り込みがあると良いような気がする。
■
照明器具をネットで買おうと探し回っていたけど、実物を見ずに買うのはやはり厳しいものがあり、京都のこじんまりした店で注文して、受け取ってきた。
やっぱり実物を見れると、これ好きかどうかの判断が簡単で、話が早い。
ネットで探し回った時間はなかなか実りのない時間で、その時間で副業のレジ打ちのアルバイトをするか、デイトレーディングでもして、使える予算を増やしておけばよかった気もする。
■
実家のパソコンをリプレースしに帰った。
なぜか2019年にハードディスクのモデルを買ってしまったので、読み書きが遅くて仕方ない、というので、同じような画面サイズでSSDの製品を選んだ。
僕の私物のMacBookはもう6年くらい使っているけど、きびきび動いているので、こういうところで選択をミスすると、使える寿命が縮んでしまってもったいない。
Windowsバックアップ、というアプリから一通りOne Driveにアップロードして、待ってたら同期されてくる。
これをやって、Google Chromeを別途ダウンロードしてきて、Googleアカウントでログインしたら、だいたい終わりで、想像していたより簡単だった。
support.microsoft.com
One Driveは5GBまで使えるので、買い集めた曲などは収まらず、別途引っ越すことになる。
ミュージックフォルダをZIPに固めて、ネットワーク経由で送ろうとしたけど、ZIP作りが残り15日とかになってしまい、あきらめて帰ってきた。
■
ネモフィラを見に行ったのだけど、べつにネモフィラじゃなくても、こういう感じの体験は鴨川でもできるな、と思った。
せっかく来たので、バーチャル背景素材は撮ってきた。

この傾き感で、不安を煽っていく。

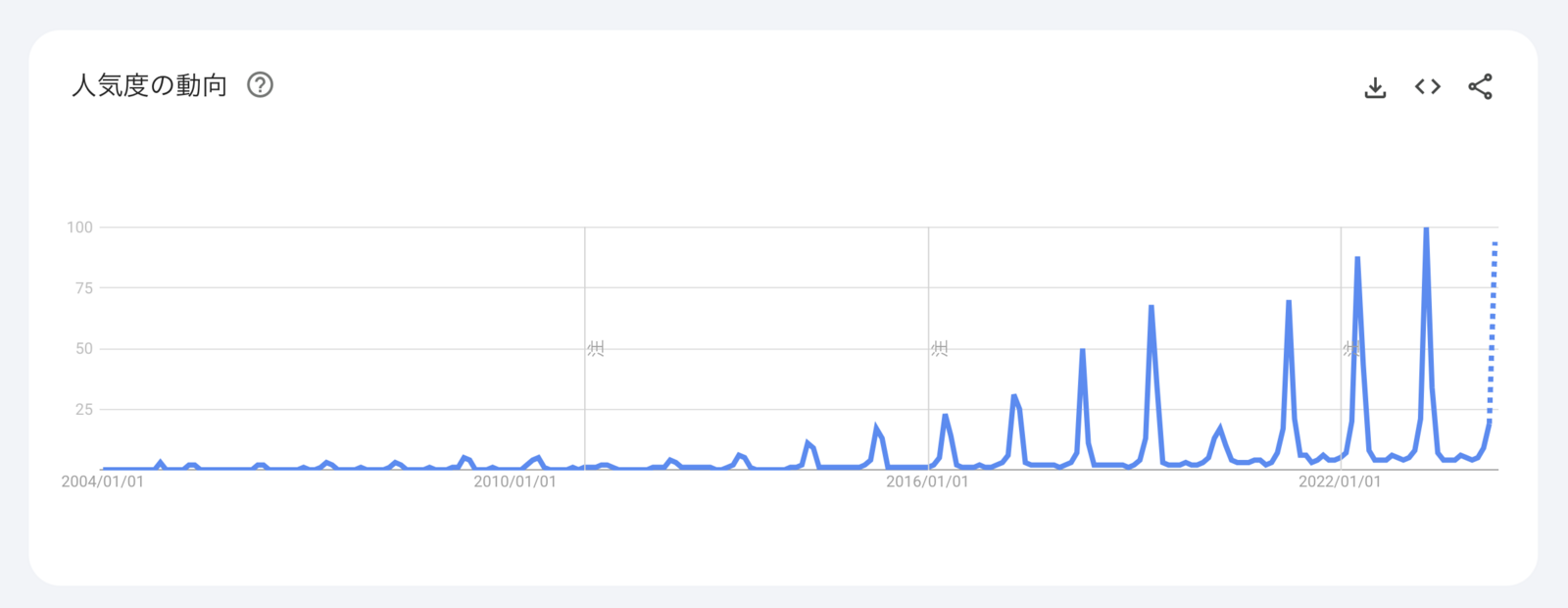
ネモフィラって昔からある?ここ数年で誕生した?と思ったら、年々検索数が増えているので、やっぱりここ数年で急に人気になっているようだった。
10年後とかには、なんであんなにネモフィラ見てたんだろ?って疑問に思うにちがいない。
ネモフィラ - 調べる - Google トレンド